将在线的资源和设计工具深度集成在一起,不光在体验上做到无缝衔接,对效率的提升也相当可观,最重要的是,这套方法目前只有「即时设计」这一款工具能实现!
「即时设计」官网地址:https://js.design
没错,Figma 做不到,Sketch 也做不到,尽管它们在某些程度上可以有类似的效果,但体验差异非常大,如果想看看它到底有什么不一样的话,不妨我一起了解下吧,大纲如下:
1. 丰富的在线资源
2. 在线资源的多种用法
3. 独特功能实现的完美闭环
4. 字体也能云端共享的特别体验
从第一次了解「即时设计」到现在,前前后后加起来大概也用了有一个多月的时间,在上面做了不少日常项目,比如公众号封面和一些文章配图,还有偶尔给朋友画个图标,搭个界面之类的。虽说时不时也遇到了小 bug,但整体还是挺棒的,没想到国内的设计工具也已经发展到这种程度了。

也正是这一个多月的使用,让我一步步体会到了这种随时打开浏览器就能做东西的体验,到底可以带给人多强的幸福感,同时逐渐体会到了,在云文档已经大行其道的当下,在线设计工具可以还能有多少的可能性,或许看完这篇文章,你也会产生不少新的看法~
巧妇难为无米之炊,在聊资源怎么用之前,还是得先看看都有什么资源。
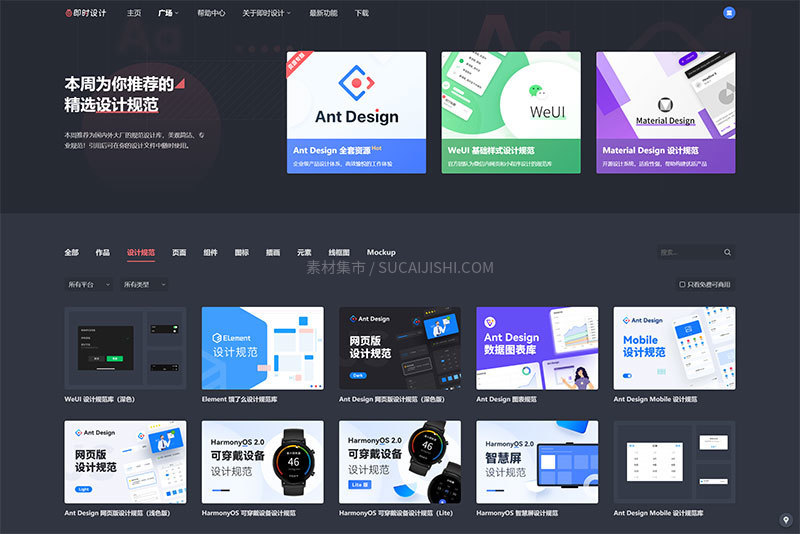
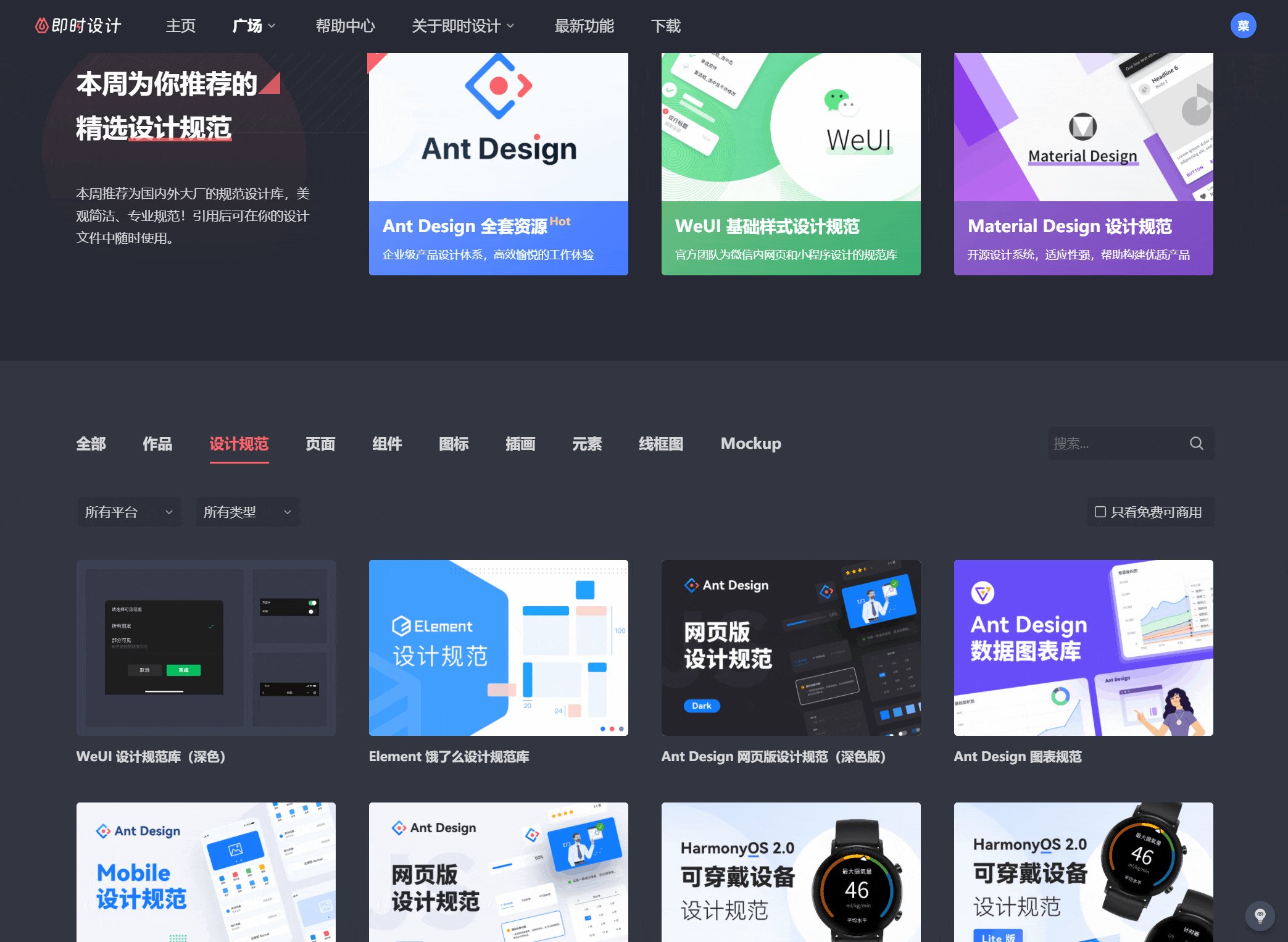
打开即时设计的资源广场,最醒目的位置就放着三套设计规范,蚂蚁的 Ant Design、微信小程序、安卓 Material,下面还能找到鸿蒙、iOS 等各种官方资源,很明显是比较重要的内容了。
确实,在作品集里我们可以毫无顾忌地发挥自己天马行空的想象力和创意,但是在日常工作中,遵循一定的设计规范绝对是必要的。

由大厂团队精心总结的设计规范,质量自然不用说,不管是用来设计对应平台的应用,还是当成其他作品的参考,都能实现非常不错的效果。
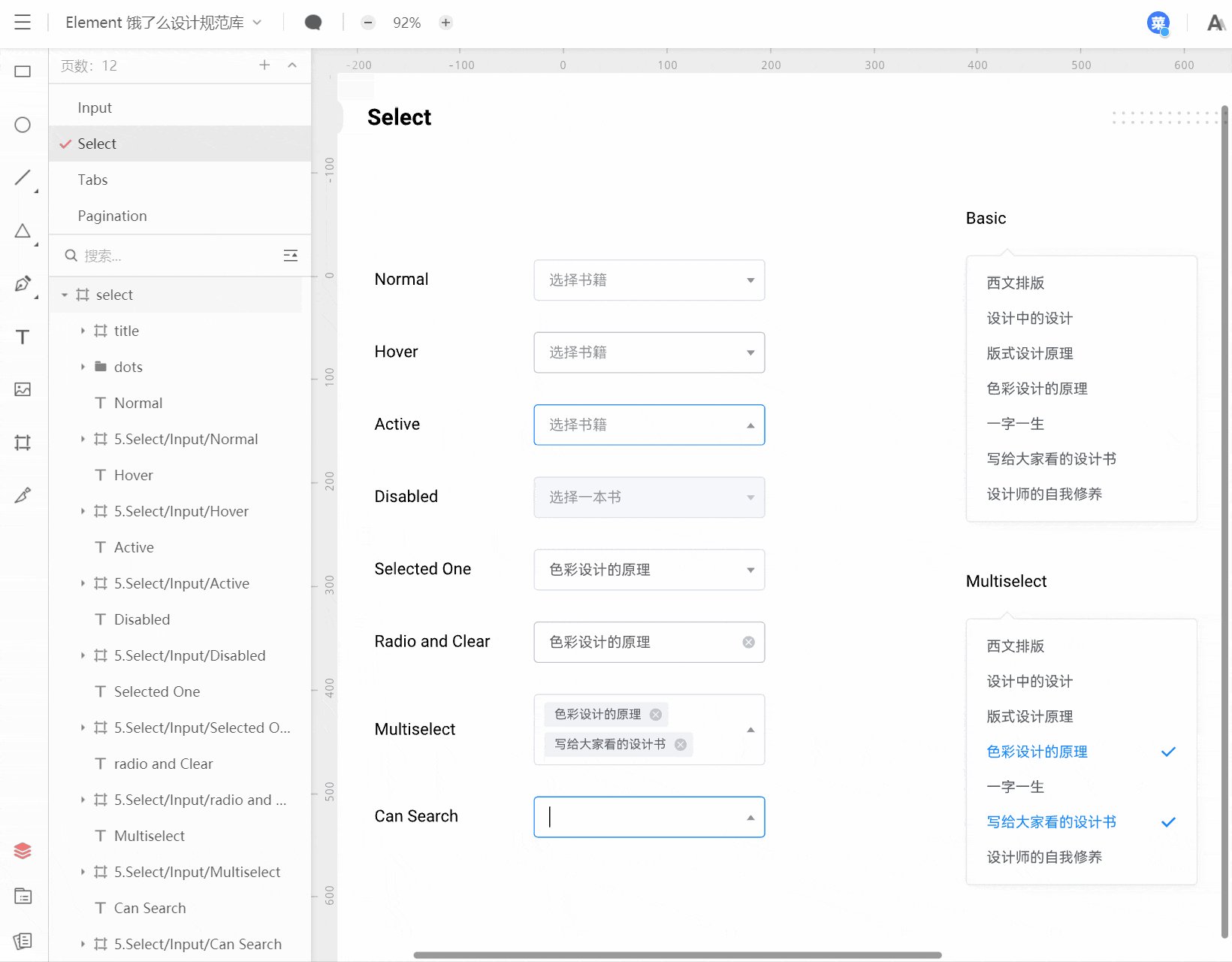
而对应着完整的设计规范,即时设计还专门整理了相当数量的配套组件库,可以直接应用在设计中。

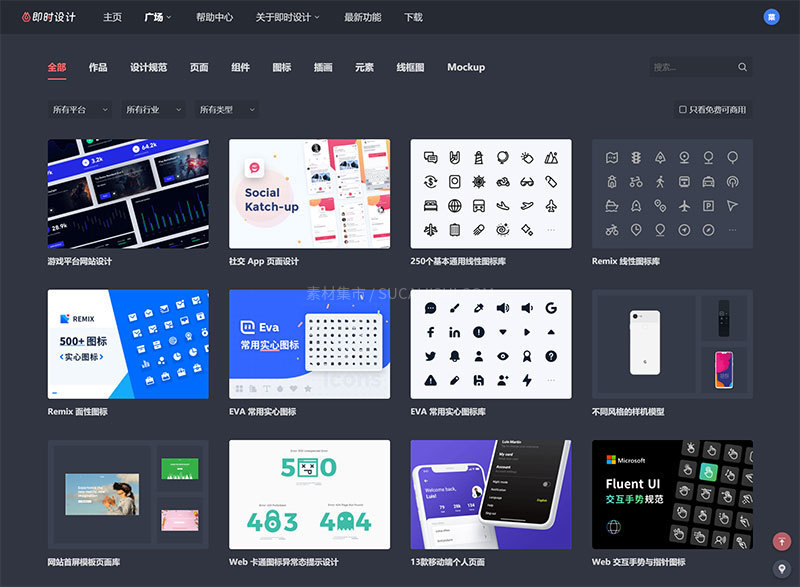
除了上面最重要的两类资源外,即时设计里的资源还有很多,虽然量级还赶不上专业的资源站,但却提供地相当精准,各类型的概念 App、网页设计,丰富的运营图、PPT 案例,以及适应不同需求的的图标、插画、样机模型等,几乎涵盖了日常设计的各种场景。
而且这些资源还支持筛选「是否可商用」,明确哪些用于参考学习、哪些直接可以商用,让你放心使用,无需担心版权问题。

可能有朋友看到这会问了,你也说了这些资源虽然够丰富,但还是赶不上我收藏夹里那些资源站,那我干嘛非要从这里找资源呢?
别急,还记得我们最开始说的么,这是一套完全不同的资源用法,而且一定要配合着工具才能体现出它的价值,而它的不同自然要看完下面的内容才会更清晰~
首先,作为一款在线工具,它最大的优势就是在线的资源不需要下载,可以直接保存到设计工具中,而具体到各种资源里,还有很多高效的用法:
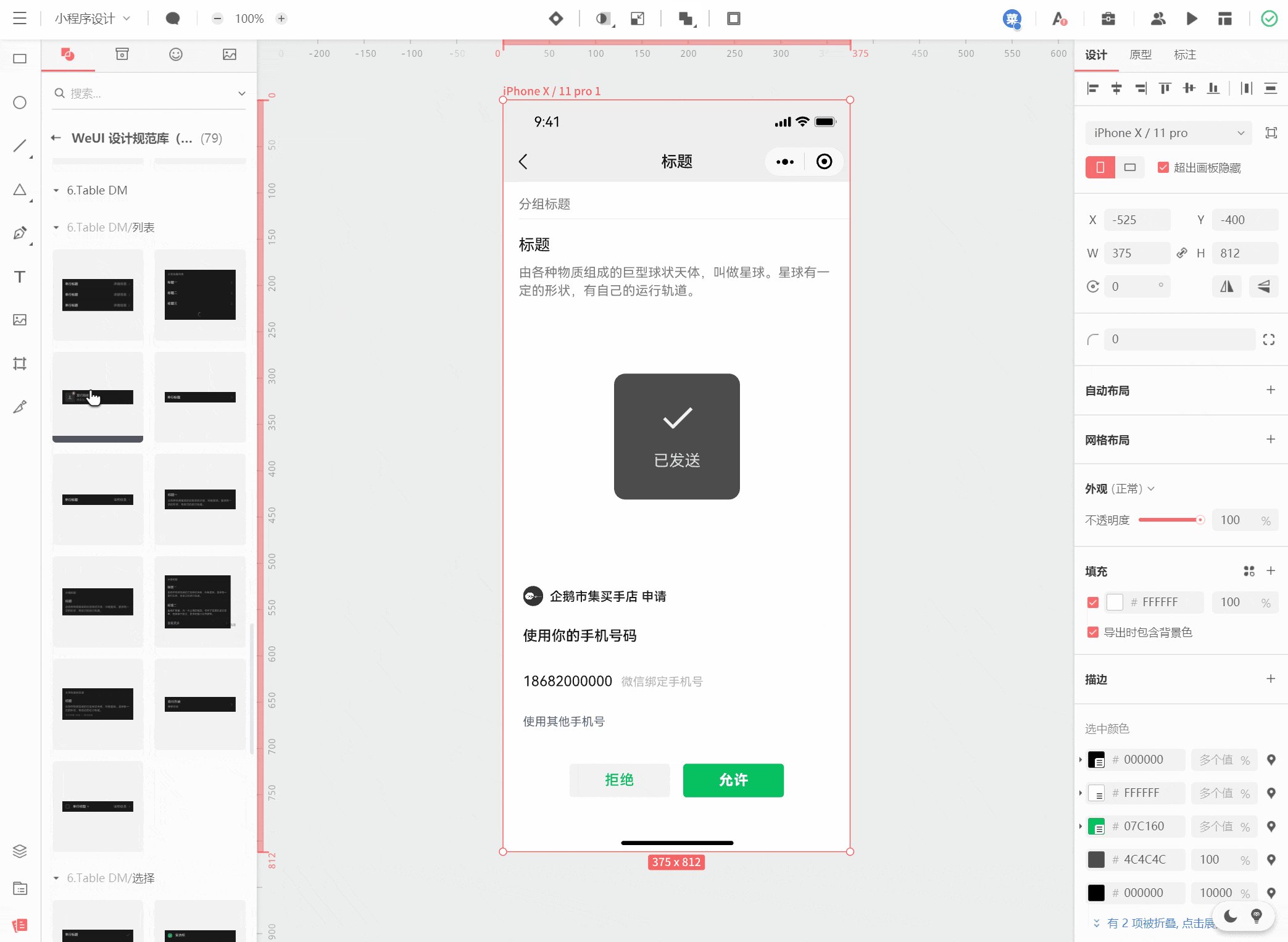
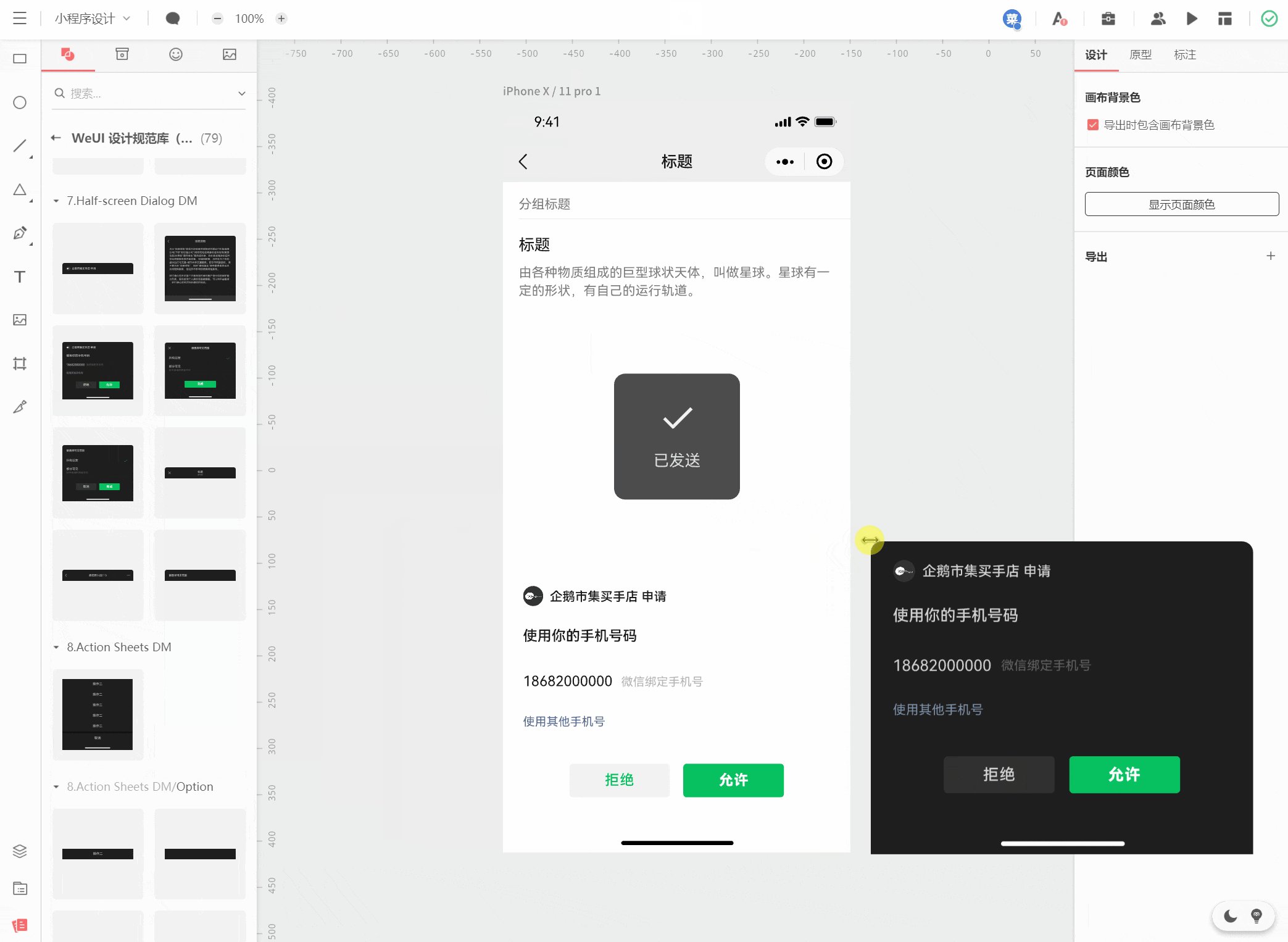
在线的设计规范、模板、App 和网页概念设计等很多完整的资源,都只用点击一下「使用」就能保存到工作台中打开,一步直达,没有任何的多余步骤。

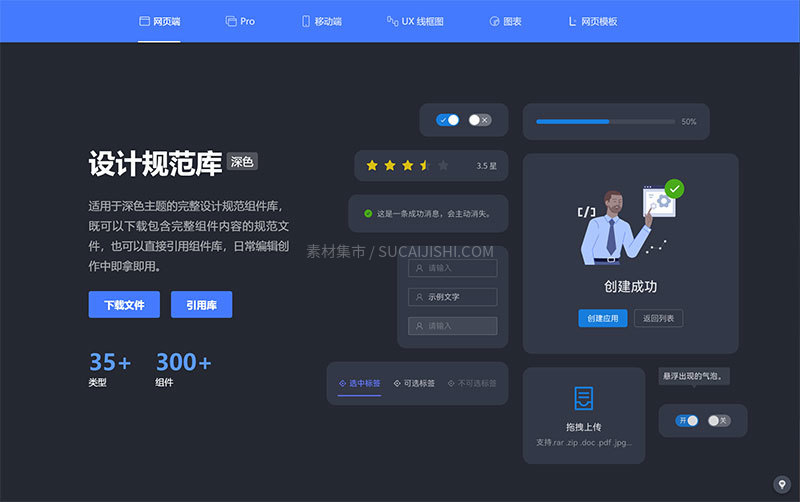
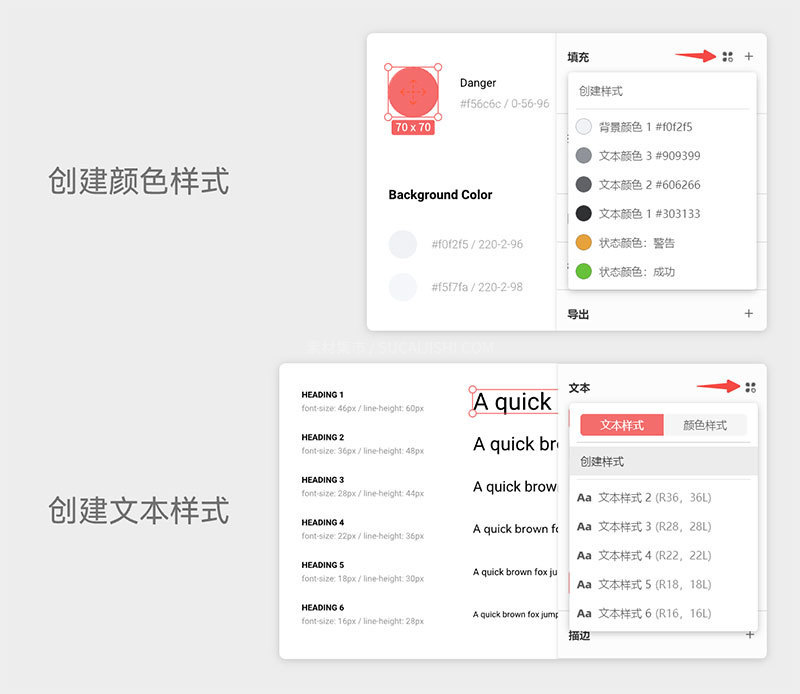
这些保存好的资源,可以像其他工具一样按照自己的需求自由地使用,而不一样的地方,则在于即时设计工具本身的特色,就拿规范来说吧,我们可以将其中最重要的颜色、文本、阴影等样式分别创建为独立的全局样式,更高效的运用到具体项目中。

创建好后的全局样式可以实现一键快速切换,批量修改等操作,甚至在即时设计里还能做到云同步,就算是把设计稿分享给他人,对方也能直接对文件中的样式进行编辑和复用,体现出了协作的优势。

在这里才真正展现出即时设计资源和工具本身高度集成的优秀特性。
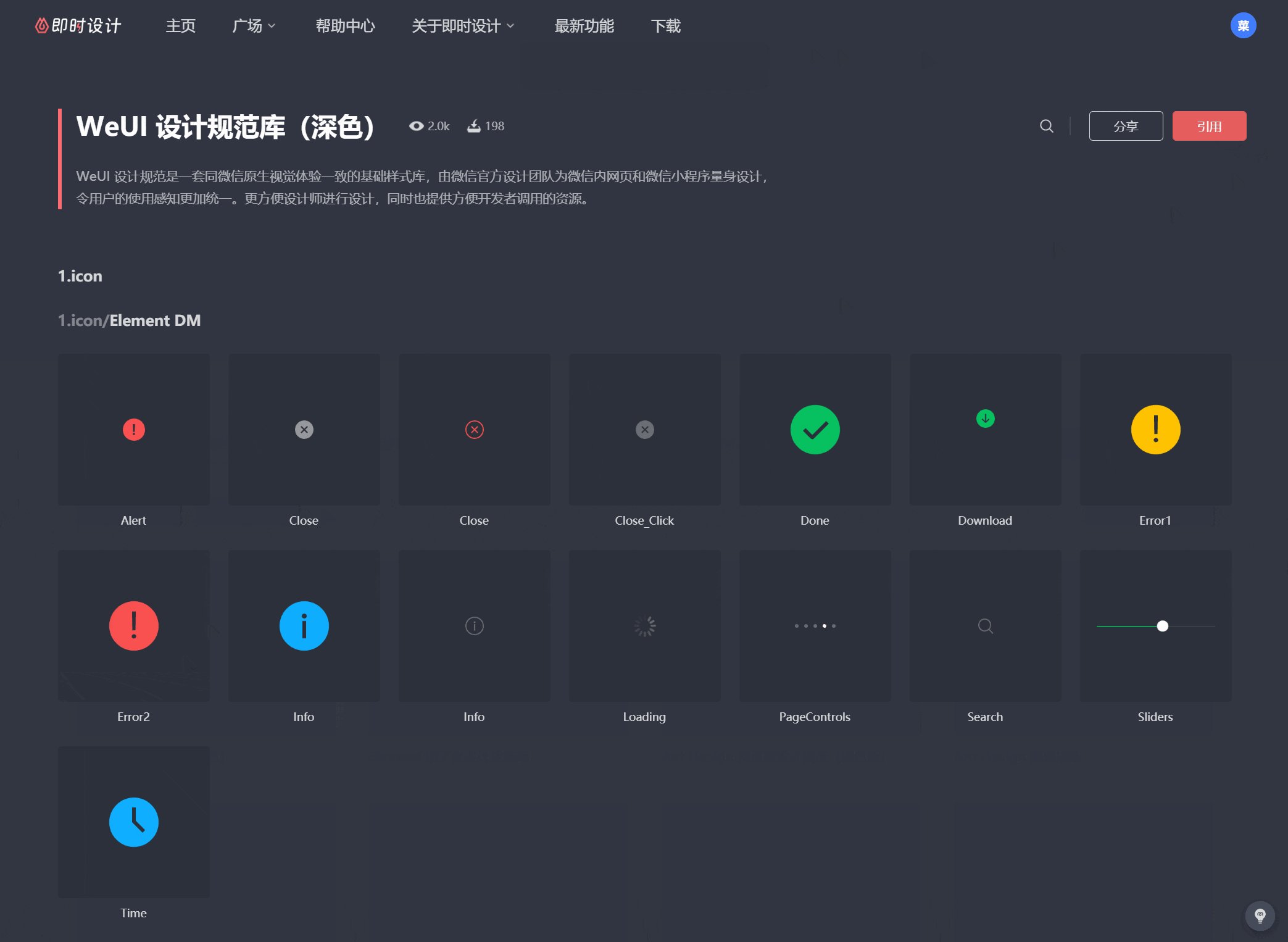
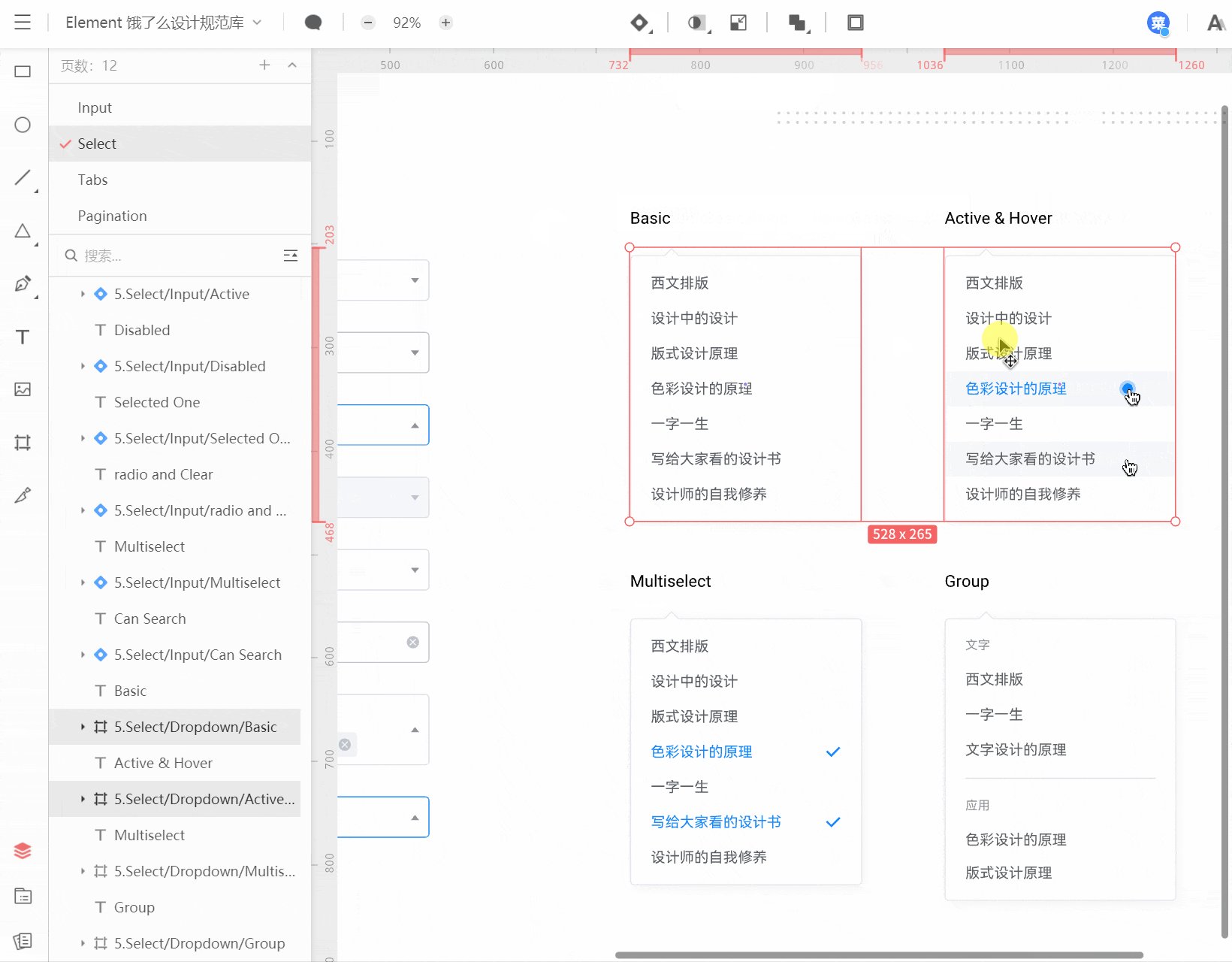
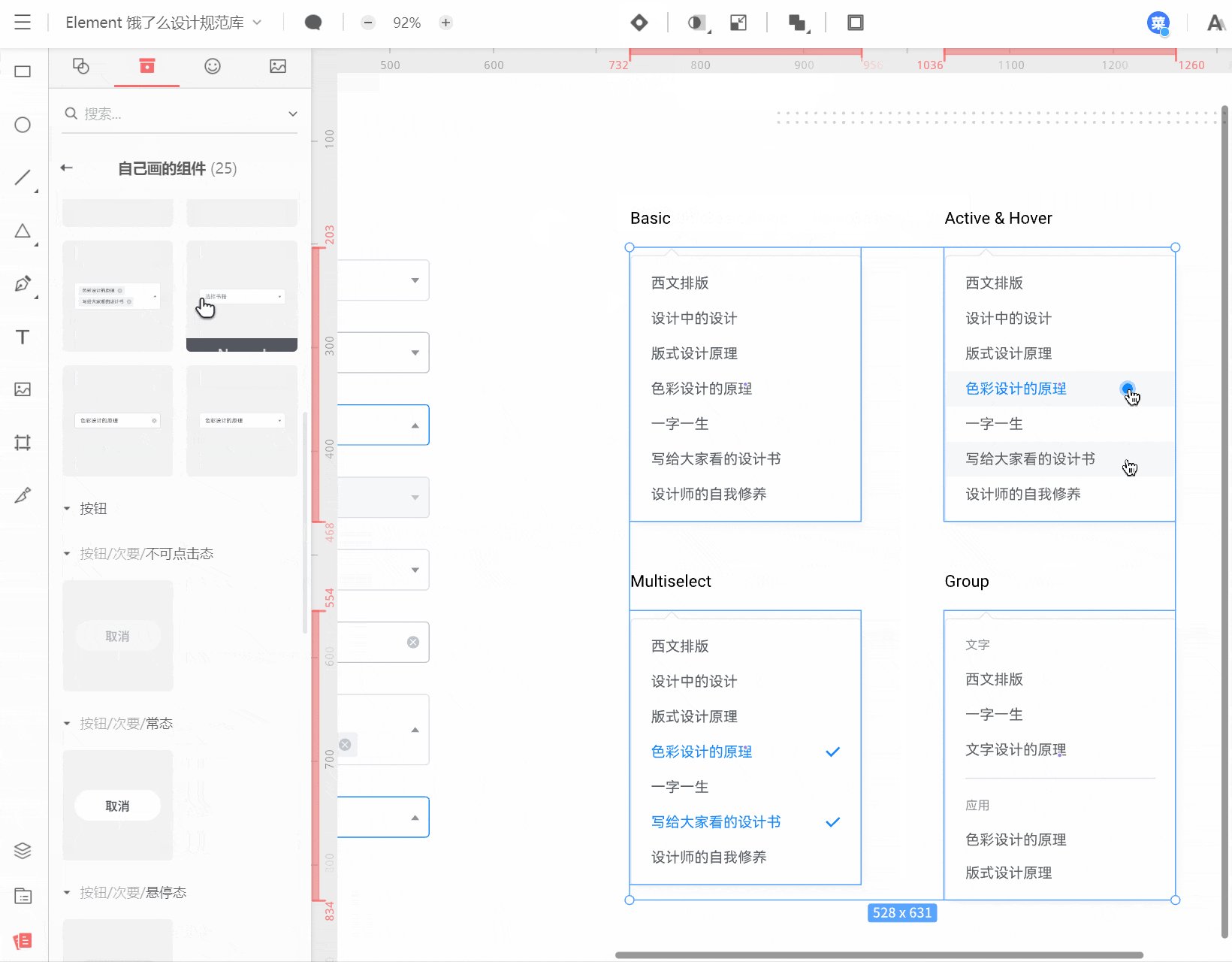
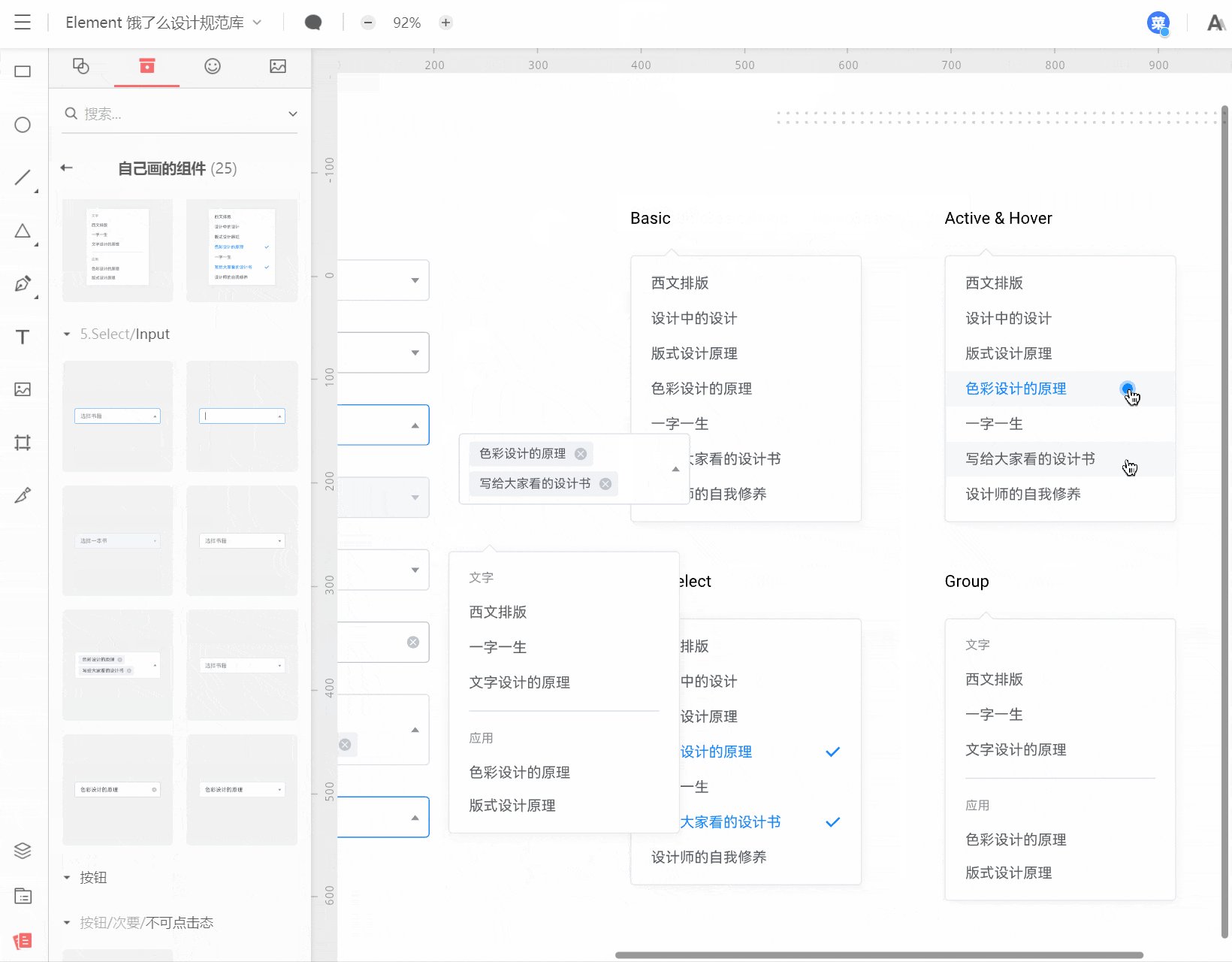
资源广场的资源分为两大类型,一类是像上面的规范和概念 App 这种可以直接保存的完整文件,还有一类,则是可以一键「引用」到资源库的组件、图标、插画等素材,引用之后,能够直接在编辑页拖拽使用所有的内容,实用性极高。
 形式上有点类似 Sketch 的 Library,但是实际使用起来,无论是直接引用无需下载的优势,还是左侧面板的浏览和拖拽体验,都要比 Sketch 来的更加方便和好用!
形式上有点类似 Sketch 的 Library,但是实际使用起来,无论是直接引用无需下载的优势,还是左侧面板的浏览和拖拽体验,都要比 Sketch 来的更加方便和好用!
即时设计的引用组件也有很丰富的用法,属性独立可修改的实例组件、方便整理和快速复用的引用组件库、更高级的引用组件变体等等,讲起来内容有点多,这次就先不展开啦~
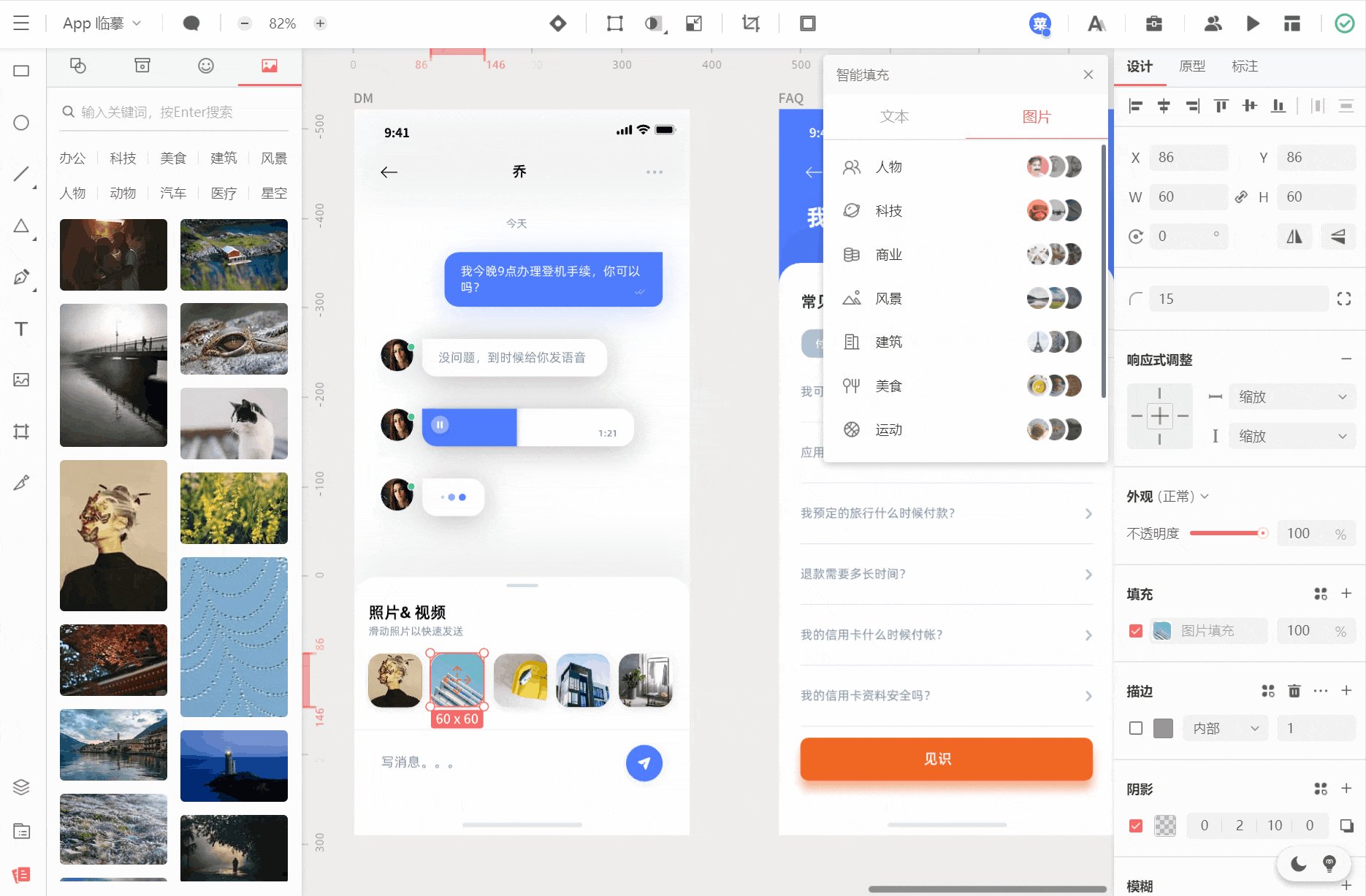
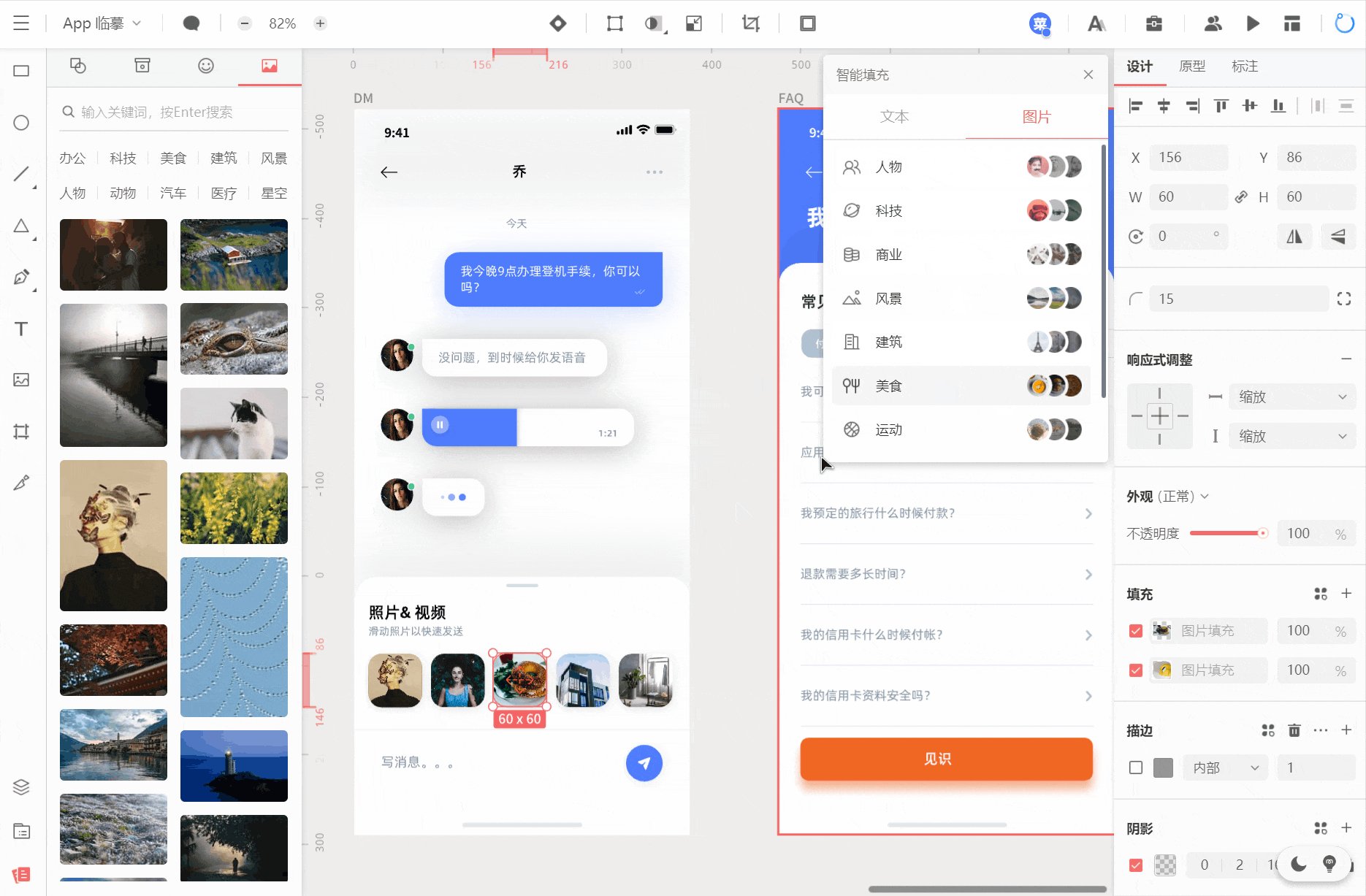
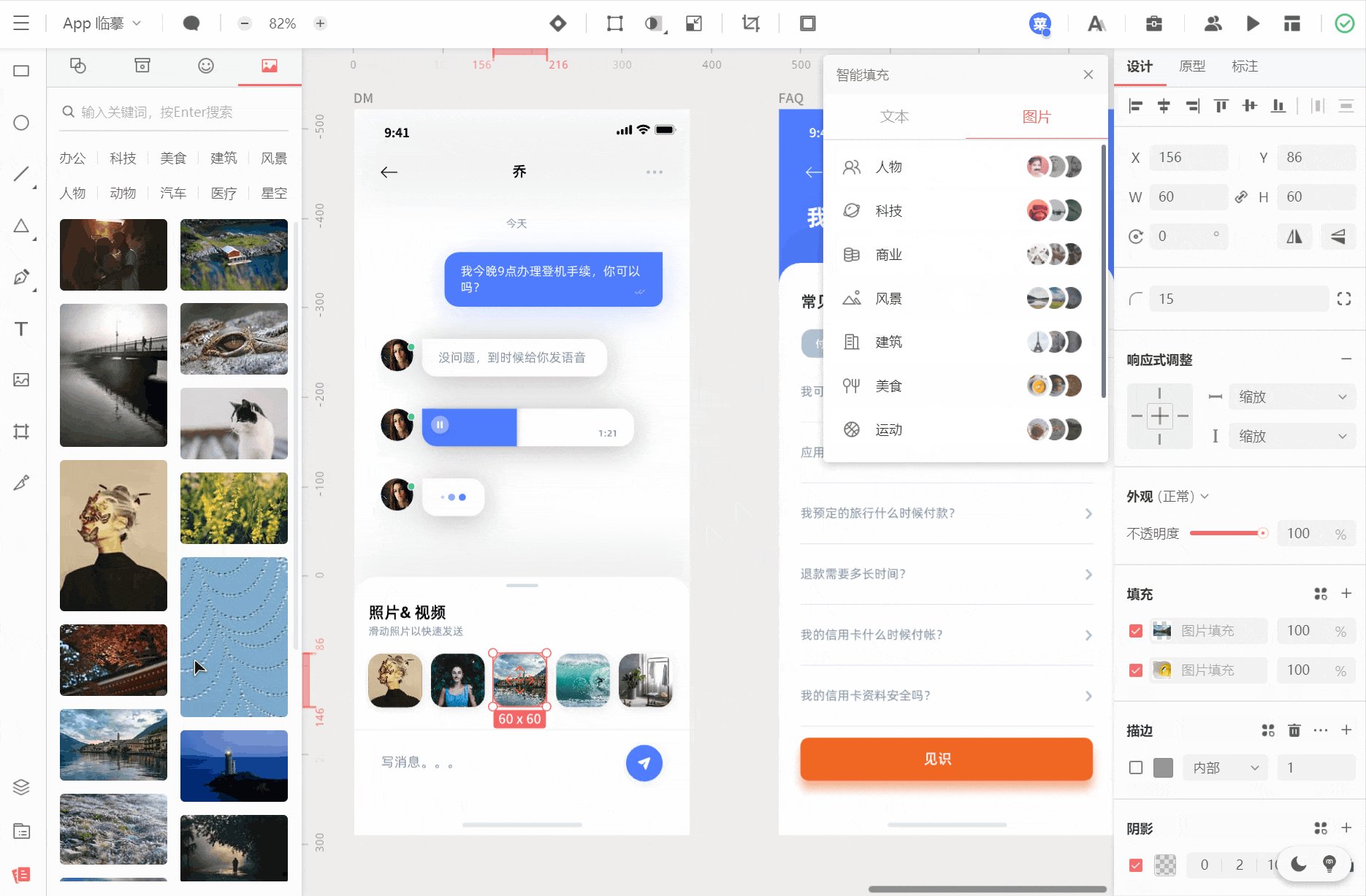
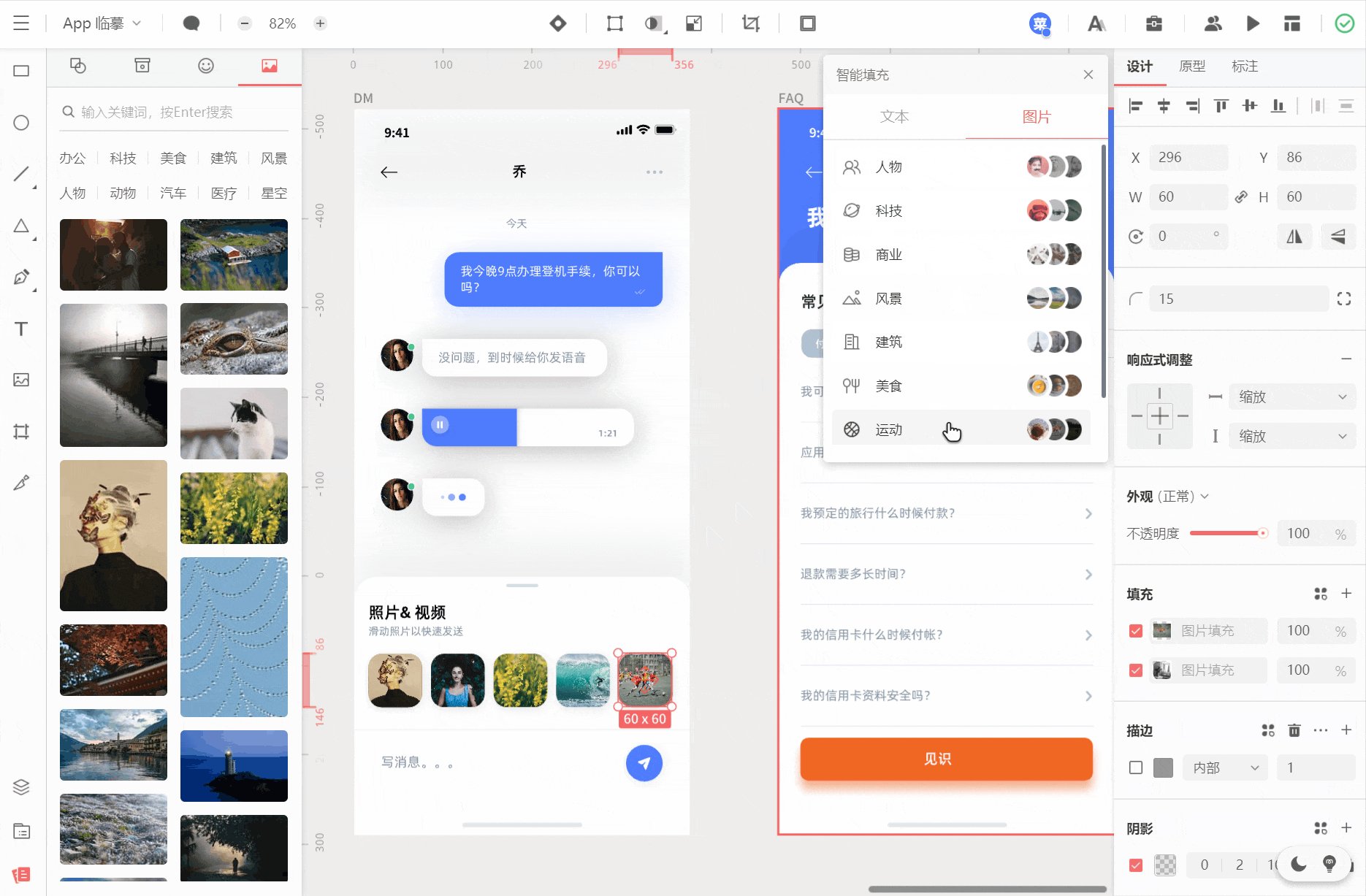
如果你在设计时需要用到图片,即时设计直接在编辑页的资源库里提供了 pixbaby 的在线无版权图片,搜索后就可以点击或者拖拽运用到作品中,模拟更加真实的头像、banner、图文卡片等组件展示效果。
另外他们还自带「智能填充」的插件,可以快速随机填充各种类型的图片和文本,让你彻底摆脱单调的占位元素!


如果你觉得图标不够用,他们最近又刚好上线了 iconfont 插件,作为国内最大的图标站,数量上必然不用担心,而且直接搜索关键词就能修改参数拖拽使用,在便利性上也比往常还要从 iconfont 里复制 SVG 粘贴到设计界面的操作高上很多!

看到这里,有成功 get 到这一整套在线资源+设计的优势了吗?
从设计规范的样式到组件,再从模板素材到图片、图标,最后到个人的设计创作,基本涵盖了设计流程中的所有关键节点,最难得的是,每一个环节都在即时设计这一个工具网站中完成,没有借助任何其他工具,而且资源和设计一体化所带来的优秀体验和效率提升,绝对要远比你想象的更大!

可能有朋友又会问了,这一整套看下来好是好,但是好像只能用它里面提供的资源啊,那万一我要用的没有,岂不是很尴尬?
其实我一开始也有和你同样的顾虑,但是在我发现下面这个功能后,问题就全都被解决了。
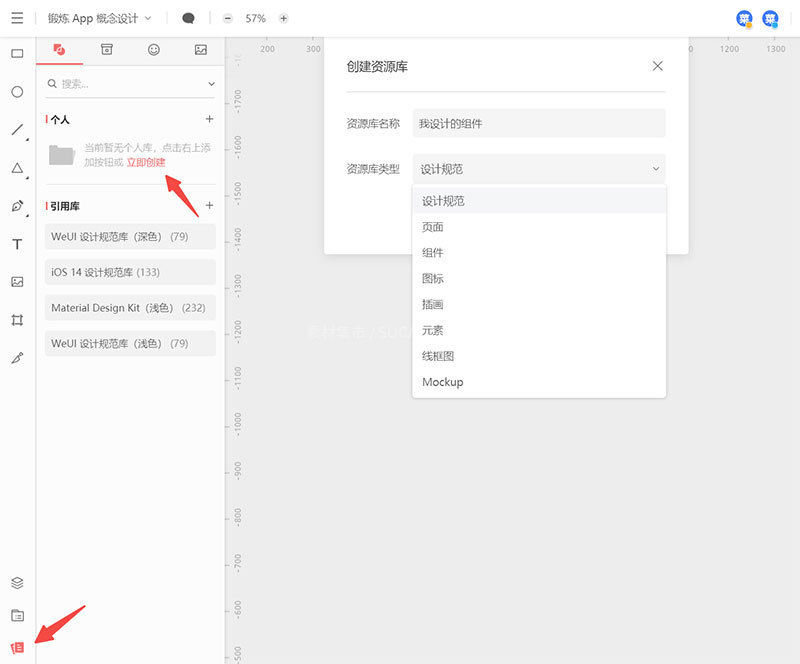
这是即时设计中最独特的功能之一,它的入口很浅,和引用的资源库放在一起,很容易被忽略,但是这个功能它有多好用呢,你可以把它当成是在线版本的 Eagle……

当然,目前还没有 Eagle 那么强大,但是在线的优势,以及和工具高度集成的特性,都让它的实用价值得到了极大的提升。
它可以将所有你想用但是资源广场里没有的资源,比如设计时导入的素材,甚至是你创作的任何引用组件、变体、图标等等所有的内容,通通上传到「个人资源库」,精准地整理出独属于你的设计规范、组件库,或者是素材库。

而且这同样是云端的功能,和在线资源的性质几乎完全一样,不会占用本地空间,打开浏览器就能拖拽使用,无需重新设计、筛选,真正实现了将每次设计过程中的资产最大程度地归纳复用!
还没完哦~ 在这套完美闭环的一体化在线资源设计流程之外,还有更大的惊喜,因为字体也是一种设计资源,所以如果能把字体也加入到这套在线资源用法中,是不是会更容易地感受到用在线工具做设计的优势呢?
即时设计还真实现了,它支持了将字体导入云端,让你可以搭建一个在线的字体库,和其他资源一样直接线上使用,总之既保留了本地字体的便利,又完美地解决了本地字体重复分享、下载、安装这些繁琐问题,多了一种其他工具所无法提供的全新体验!

▲ 官方对比图
以上就是使用即时设计这段时间里,我总结出的在线资源设计方法了,整体并不复杂,看完文章后上手应该没有任何问题,可能你也已经迫不及待地想要亲自感受一下了,那就别等啦,未来一定是云端工具的天下,试着从现在开始就养成在线使用资源的习惯吧!
「即时设计」官网地址:https://js.design
软件使用、安装、下载等任何问题,欢迎加入「素材集市」设计交流群,一起探讨学习。